
ブログを開設、外部ツールとも連携したし、次はいよいよ記事を書いて投稿だね。

ちょっと待った!投稿の前に固定ページなどのブログの外観を整えた方がいいと思うよ。

固定ページ?

メニューに固定するページのことだよ。例えば、このブログは誰が描いているとか、何かあった場合の問い合わせ先など。あとは記事のカテゴリーも整理しておくと見やすいよね。

私は固定ページに「プライバシーポリシー」「運営者情報」「自己紹介(プロフィール)」「お問い合わせ」「サイトマップ」の5つを設定するようにしています。
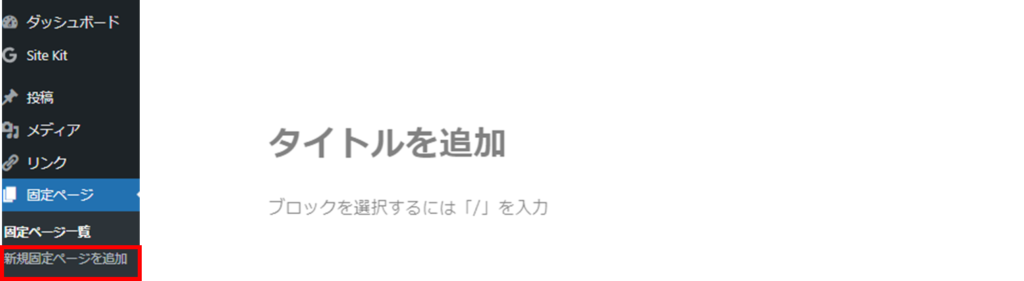
通常は「ダッシュボード」→「固定ページ」→「新規固定ページを追加」から、まずは固定ページの内容を作成していきます。

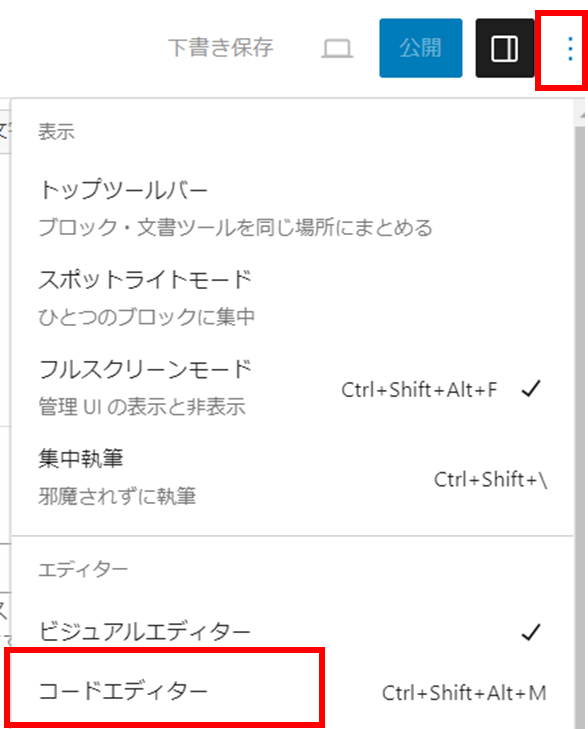
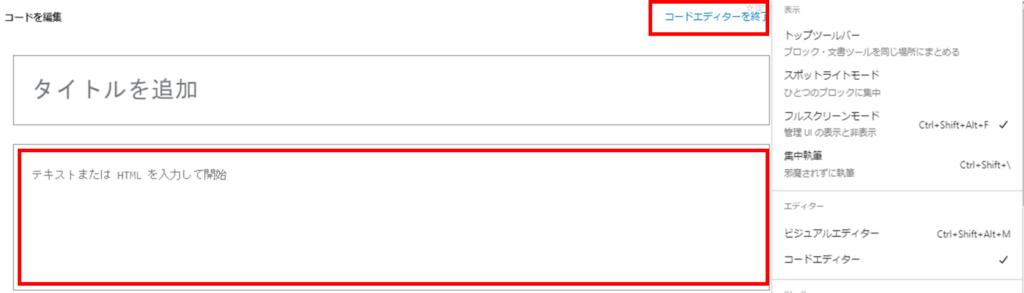
なかにはググるとコピペOKのひな型があります。その場合は画面右上の3点メニューをクリックし、「コードエディター」を選択します。そして赤枠の中に貼付けします。最初の画面に戻る時は「コードエディターを終了する」を選択します。後は「公開」するのか「下書き保存」するのかを判断することになります。


プライバシーポリシー
私は「コードエディター」を選択して、ひな型をコピペして作成しています。よければどうぞお使いください。
<h2>当サイトに掲載されている広告について</h2>
<p>当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net、バリューコマースなどのアフィリエイトプログラム)を利用しています。 このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。 またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、<a href=”//policies.google.com/technologies/ads?gl=jp”” target=””_blank”” rel=””noopener” noopener”>こちら</a>をクリックしてください。</p>
<p> </p>
<h2>当サイトが使用しているアクセス解析ツールについて</h2>
<p>当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。 このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。 このトラフィックデータは匿名で収集されており、個人を特定するものではありません。 この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。 この規約に関して、詳しくは<a href=”//marketingplatform.google.com/about/analytics/terms/jp/”” target=””_blank”” rel=””noopener” noopener”>こちら</a>をクリックしてください。</p>
<p> </p>
<h2>当サイトへのコメントについて</h2>
<p>当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。 これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。 また、メールアドレスとURLの入力に関しては、任意となっております。 全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。 加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。</p>
<!– wp:list –>
<ul><!– wp:list-item –>
<li>特定の自然人または法人を誹謗し、中傷するもの。</li>
<!– /wp:list-item –>
<!– wp:list-item –>
<li>極度にわいせつな内容を含むもの。</li>
<!– /wp:list-item –>
<!– wp:list-item –>
<li>禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。</li>
<!– /wp:list-item –>
<!– wp:list-item –>
<li>その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。</li>
<!– /wp:list-item –></ul>
<!– /wp:list –>
運営者情報
運営者情報も同様です。よければどうぞお使いください。尚、赤字の部分は注意書きを参考にして変更してください。
<h2>運営者</h2>
●●●● ← 自分の名前を入力(ハンドルネーム可)
<h2>サイトURL</h2>
https://●●●● ← 自分のサイトのURLを入力
<h2>お問い合わせ</h2>
●●●● ← 問い合わせを受ける、自分のメールアドレスを入力
<h2>個人情報の保護</h2>
<a href=”https://●●●● ← 先ほど作成した「プライバシーポリシー」のURLを入力”>プライバシーポリシー</a>をご覧ください
自己紹介(プロフィール)
ここは特に何を書いたらいいか?などというものはありません。生年月日などの基本情報やブログを始めたキッカケや今後どうしていきたいか?などを記述すれば良いでしょう。とにかく難しく考えることはないと思います。後から何回でも修正できますから。
お問い合わせ
ここは、「Contact Form 7」というプラグインを利用しました。プラグインの説明はこちらを参考にしてください。


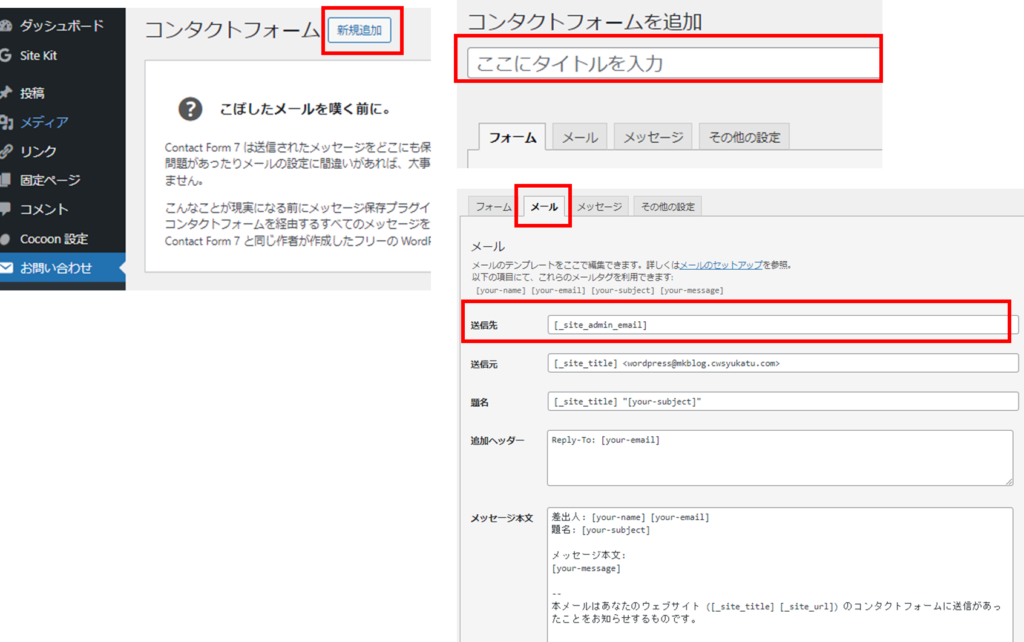
有効化にすると「ダッシュボード」の中に「お問い合わせ」が表示されるようになります。クリックし、「新規追加」を選択してください。遷移した画面に「ここにタイトルを入力」とあるのでタイトルを入力してください。ここで一旦「保存」をし、次に「メール」を選択します。ここでは送信先に自分のメールアドレスを入力して画面下部の「保存」を選択します。

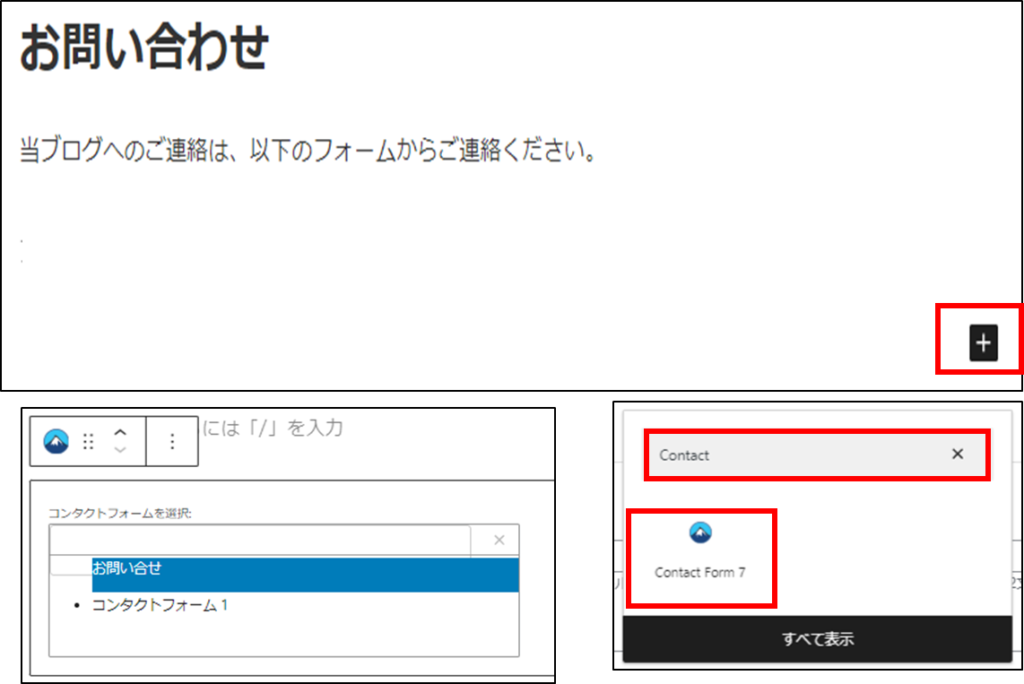
続いて、固定ページの新規固定ページを追加からお問い合わせの固定ページを作成します。タイトルや本文は画面を参考にしてください。入力後、右下部の「+」を選択し、検索窓に「contact」と入力します。すると「Contact Form 7」マークが現れるので選択。今回作成したフォームを選択して「下書き保存」をします。

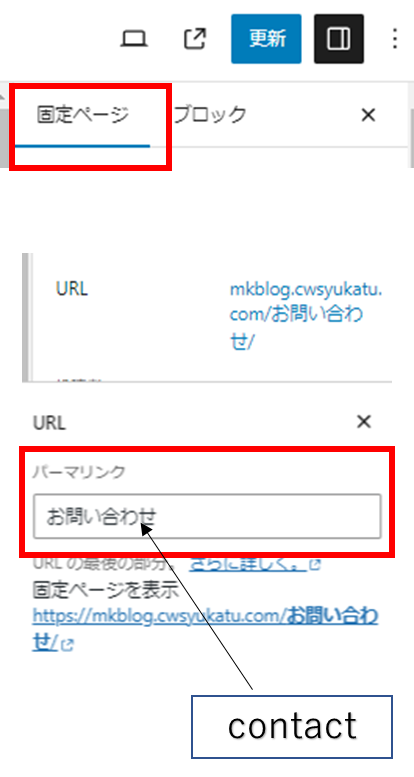
最後に右の固定ページ下部にあるURLを選択。すると「パーマリンク」が現れるので、ここを「contact」に変更して「公開」すると完成です。

サイトマップ
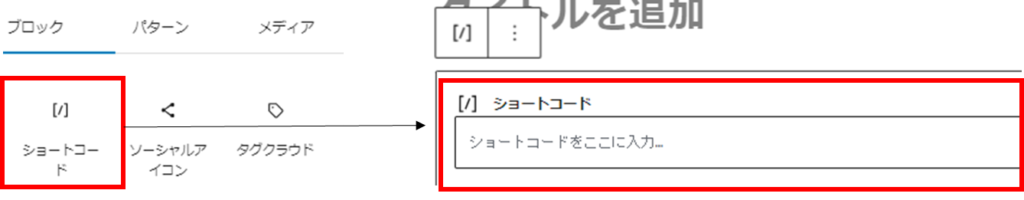
作成の仕方はいろいろ存在していますが、私は「WP Sitemap Page」というプラグインを利用しています。プラグインをインストール、有効化した後に固定ページを作成します。タイトルを入力後、ブロックから「ショートコード」を探して選択します。ショートコードは下記を入力しています。よければ参考にしてください。


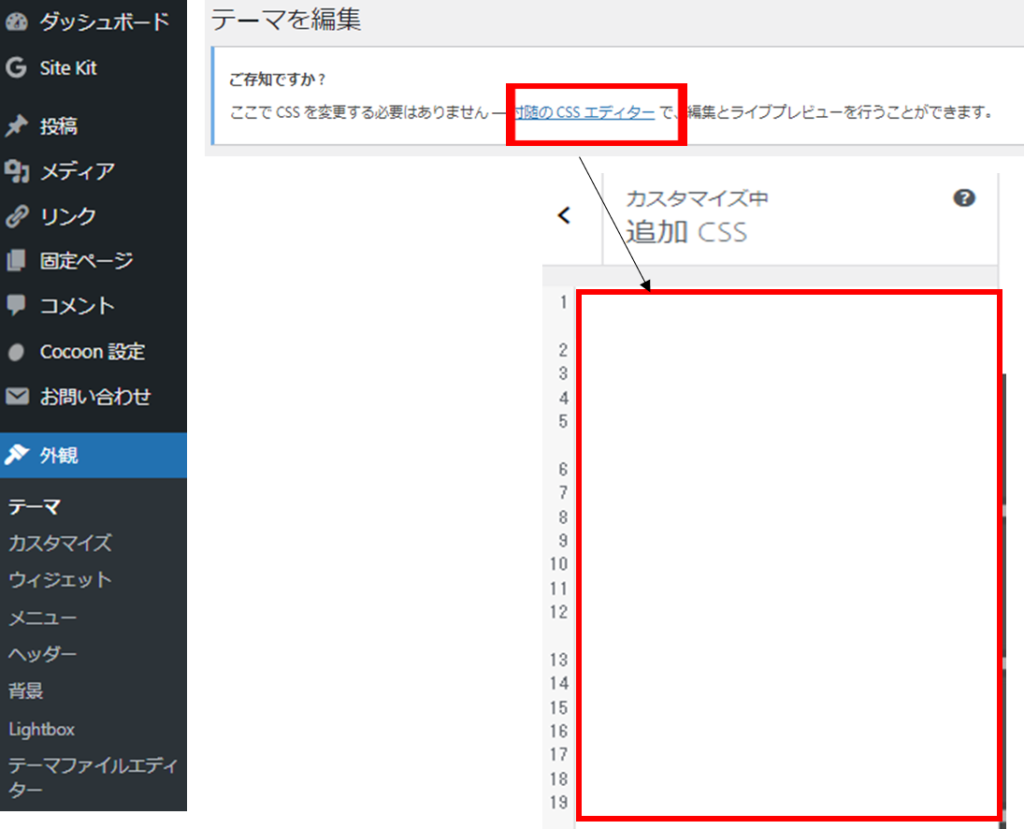
また、ダッシュボードの外観にある「テーマファイルエディター」をクリック、「付随の CSS エディター」を選択。赤枠の中に下のCSSを貼り付けすると更に見栄えが良くなるかと思います。

div.wsp-container > ul.wsp-posts-list>li {
list-style-type: none;
}
div.wsp-container strong.wsp-category-title {
display: block;
border: 1px solid #bdbdbd;
padding: .5em;
background: #fffdfa;
}
div.wsp-container strong.wsp-category-title a {
text-decoration: none;
}
div.wsp-container > ul.wsp-posts-list {
padding: 0;
}
固定ページをメニューに登録
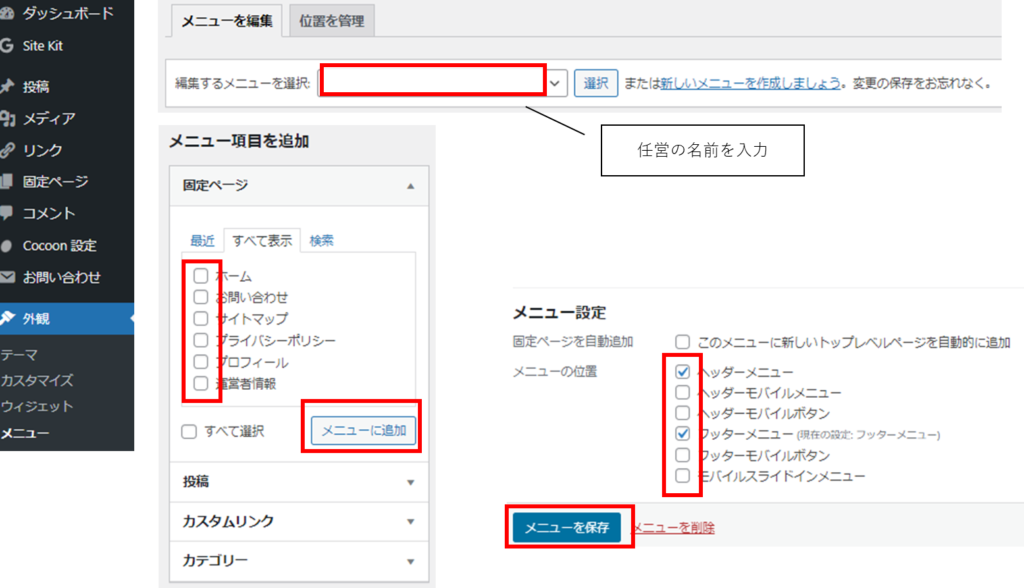
作成したそれぞれの固定ページは、ダッシュボードの中の「外観」、「メニュー」を選択します。赤枠の中に任意の名前を入力して、下部の「メニュー作成」をクリックします。次に画面左側の固定ページから「追加したいページ」をチェックして「メニューに追加」をクリックします。最後に「メニュー設定」からメニューのどこに固定したいのか、上部なら「ヘッダーメニュー」に下部なら「フッターメニュー」を選択し、「メニューを保存」して終了です。

その他
その他の設定としては、ダッシュボードの中の「外観」、「ウィジェット」を選択して、ブログのサイドバー(サイドメニューのこと)を作成できます。私は次のように設定しています。
- 検索
- プロフィール
- 人気記事
- 新着情報
- カテゴリー
- カレンダー
また、「Category Order and Taxonomy Terms Order」というプラグインを利用すると作成したカテゴリーを簡単に並び替えることができます。有効化した後、ダッシュボードの中の「投稿」、「タクソノミーの並び順」を選択してみてください。

これでブログの下準備は一応終わり!さぁ、ここからはマンション管理士としての挑戦が始まります!!!



コメント